In het hart van Arnhem begon ik aan een missie om de stedelijke mobiliteit te innoveren door gebruik te maken van de 1-10-100 ontwikkelmethode. Binnen deze methode werkten we volgens het Agile/Scrum-principe. Deze reis begon met een gedurfde vraag: Hoe kunnen we de ervaring van fietsen en lopen voor de inwoners van Arnhem verbeteren?
1-Fase: De Basis Leggen
Samen met mijn team startte ik het project door ons te verdiepen in de Design Thinking-methodologie, om zo via de 1-10-100-methode snel een eerste concept op te zetten. Deze eerste fase kenmerkte zich door empathize (inleven in de gebruikers) en probleemdefinitie. Door snel een concept op te stellen konden we binnen korte tijd snel feedback ophalen van stakeholders en opdrachtgevers. We brainstormden snel en creëerden binnen één dag een conceptposter om ons idee te visualiseren: een telefoonapp die fietsdata bijhoudt en inwoners beloont met ArnhemCoin voor lokale aankopen. Dit concept was gericht op het verzamelen van fietsdata om verkeerslichten te optimaliseren en Arnhem fietsvriendelijker te maken.

10-Fase: Dieper Begrijpen
Door verstrengelingen in belangen van gemeente, stedenkundige en beleidsmedewerkers was het lastig een beeld te krijgen van de uiteindelijke, gezamenlijke wens van de stakeholders. In de 10-fase probeerde ik het gedrag van inwoners beter te begrijpen door bevolkingsonderzoeken van de gemeente Arnhem te raadplegen. Wanneer is een inwoner bereid de auto uit te stappen en lopend of fietsend te gaan. Door met de Toolkit Gedragslenzen te onderzoeken, probeerde ik te ontwerpen voor Gedragsverandering:
- Voorzieningen geplaatst in groene omgevingen, bereikbaar per fiets of lopend,
- Een veilige verkeerssituatie die voorzieningen op 15 minuten wandel- (voor dagelijkse activiteiten) en fietsafstand (voor wekelijkse activiteiten) van hun woonomgeving plaatst,
- Naast voorzieningen ook andere bedrijven en werkgelegenheid aanwezig op wandel- en fietsafstand.
Mijn onderzoek toonde aan dat stakeholders bij het creëren van een wandelvriendelijke stad inzicht nodig hebben in de bestaande problemen die het lopen belemmeren. We ontwikkelden drie innovatieve concepten, elk gericht op verschillende aspecten van mobiliteit en stedelijke planning.
Concepten



100-fase: sprint 1
In deze eerste spring heb ik onderzocht wat prettig lopen precies is. Dit heb ik gedaan door me te verdiepen in Walkability.

Uit mijn onderzoeken bepaalde ik 4 pijlers voor Mobiliteit:
- Afstand: in meters, minuten en moeite (hoogteverschillen, toegankelijkheid),
- Kwaliteit: veiligheid, geen beschadigingen, verlichting,
- Comfort: drukte, hoogteverschil, beschutting, lucht-/lichtvervuiling,
- Beleving: sociale interactie, bezienswaardigheden.
Deze aanpak leidde tot een overzicht van deze verschillende punten, waarmee de gebruikersbeleving van onderdelen van Arnhem in te schalen zijn:

100-fase: sprint 2
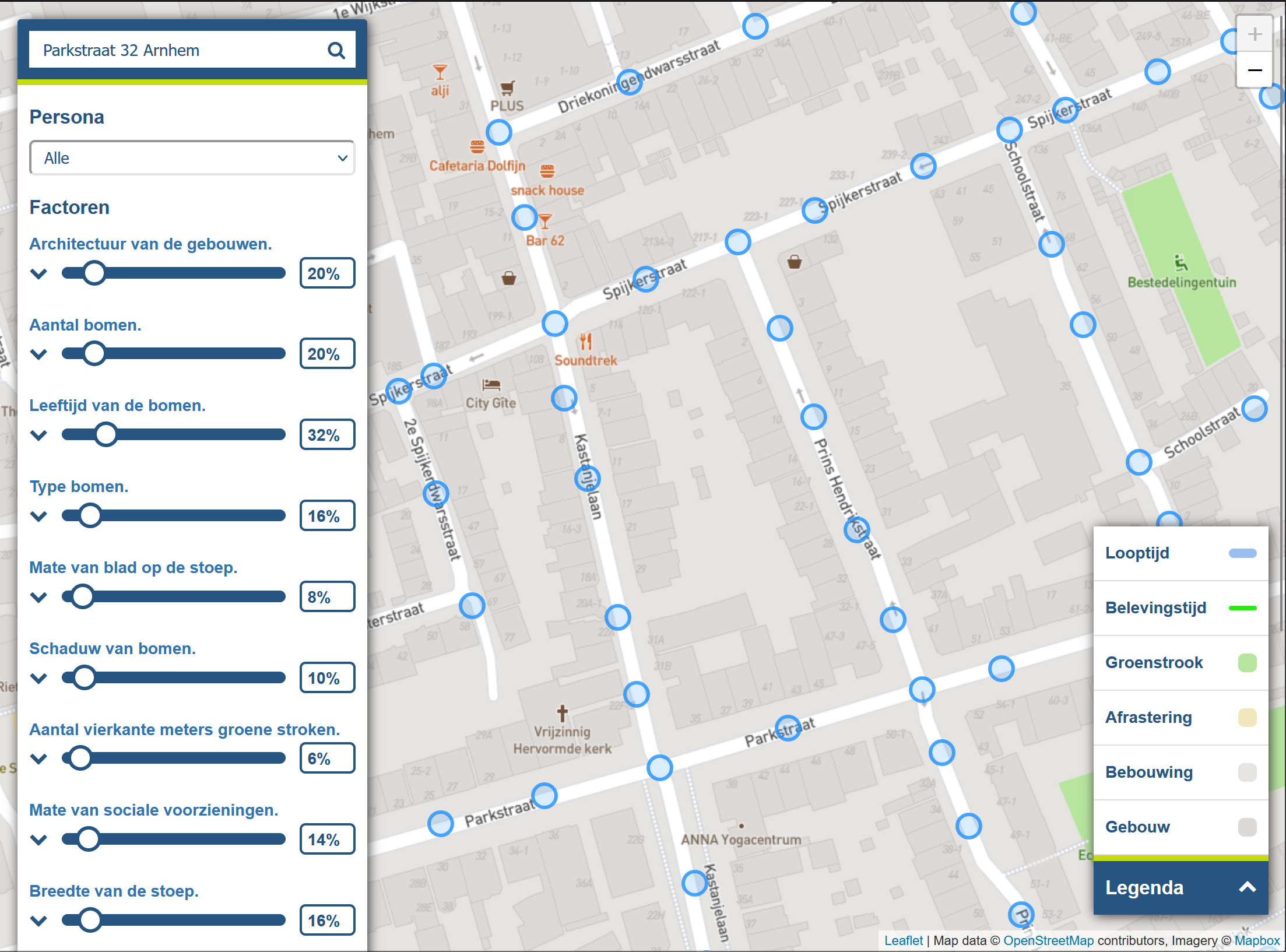
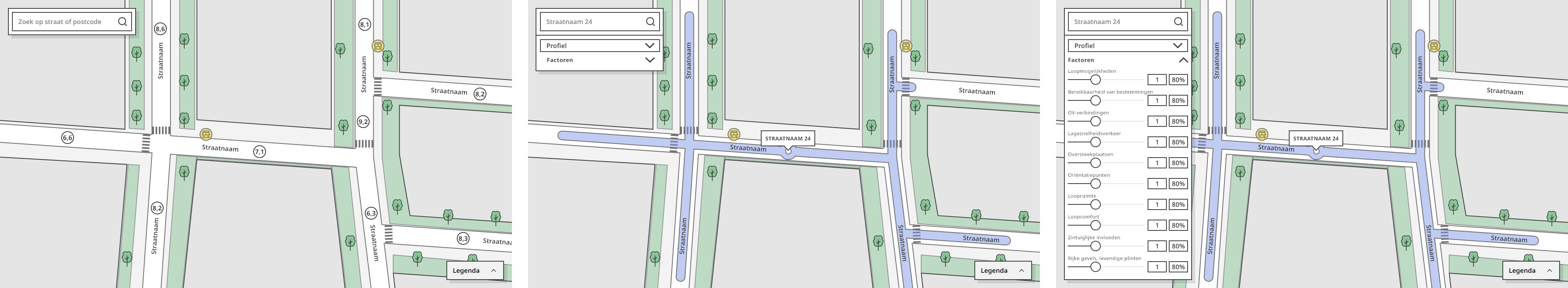
In de tweede fase heb ik in co-creatie met de inwoners van Arnhem onderzocht welke onderdelen van de omgeving zij belangrijk vinden en hoe groot deze invloed is op hun beleving. Ik toonde hen een aantal straten uit het proeftuindeel van Arnhem (Spijkerkwartier), en bepaalde samen met de inwoners welke delen zij graag anders zien, of welke delen juist al een voorbeeld zijn van wat zij meer willen zien. Als laatste gaf ik hen een lijntekening van een willekeurige straat, waar zij de vrijheid hadden om deze straat dusdanig aan te kleden, zoals zij er het liefste zouden lopen.

Dit inzicht leidde samen met de vraag van de gemeente Arnhem tot het concept waarin we de mobiliteit en beleving in Spijkerkwartier inzichtelijk en aanpasbaar kunnen maken.

100-Fase: sprint 3
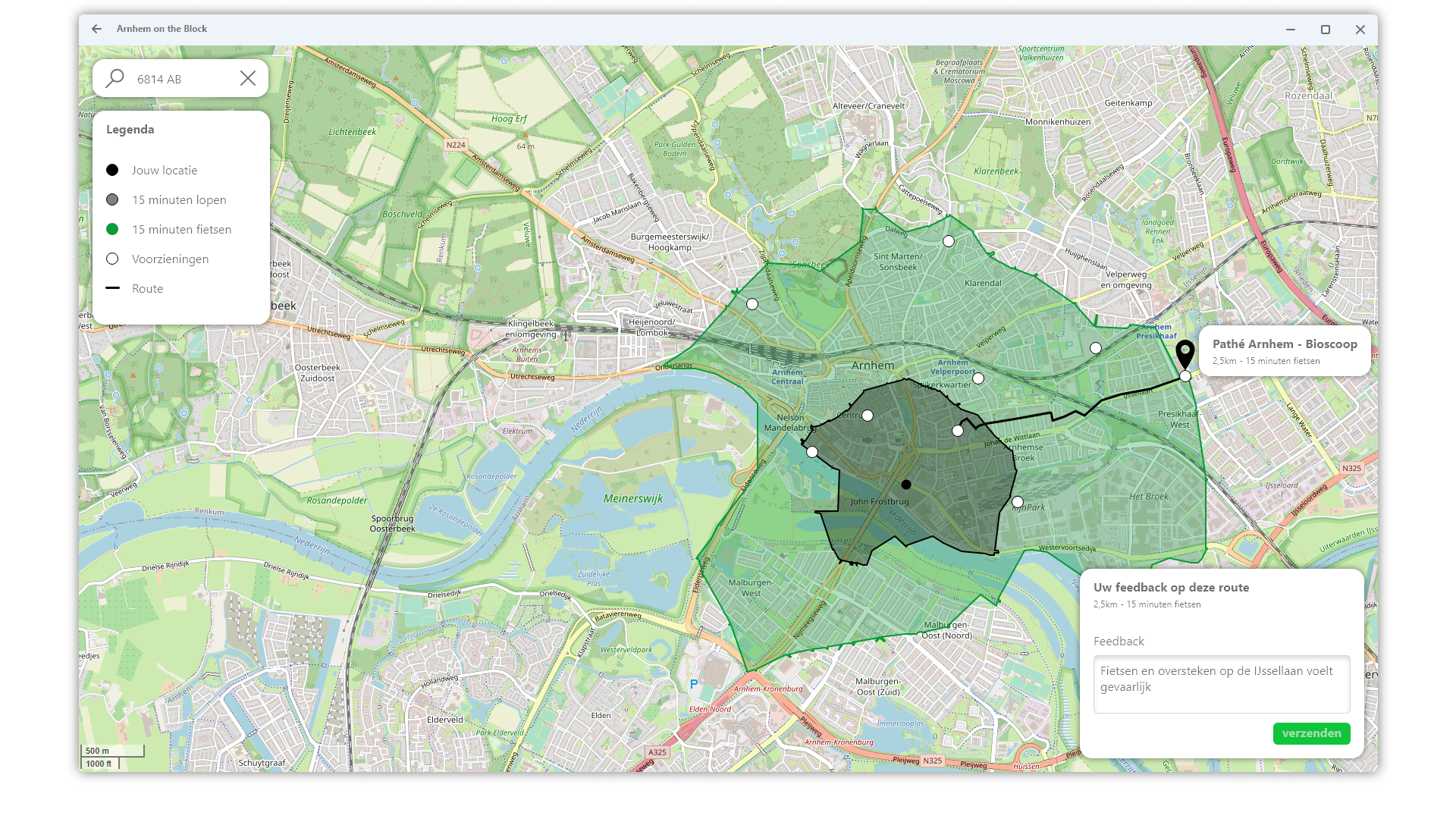
Mijn rol evolueerde naar het omzetten van deze inzichten in concrete ontwerpen. Ik werkte samen met stakeholders om eisen te verzamelen en ontwikkelde wireframes en prototypes.

Een belangrijke uitdaging was het visualiseren van loopbaarheid met behulp van isochronen—vormen die de bereikbare gebieden binnen een bepaalde tijd representeren. Dit maakte ik inzichtelijk in een interactief prototype.
met deze prototypes haalde ik feedback op, wat leidde tot verder verdieping van het concept. Hiermee werkte ik het concept verder uit.

100-fase: sprint 4
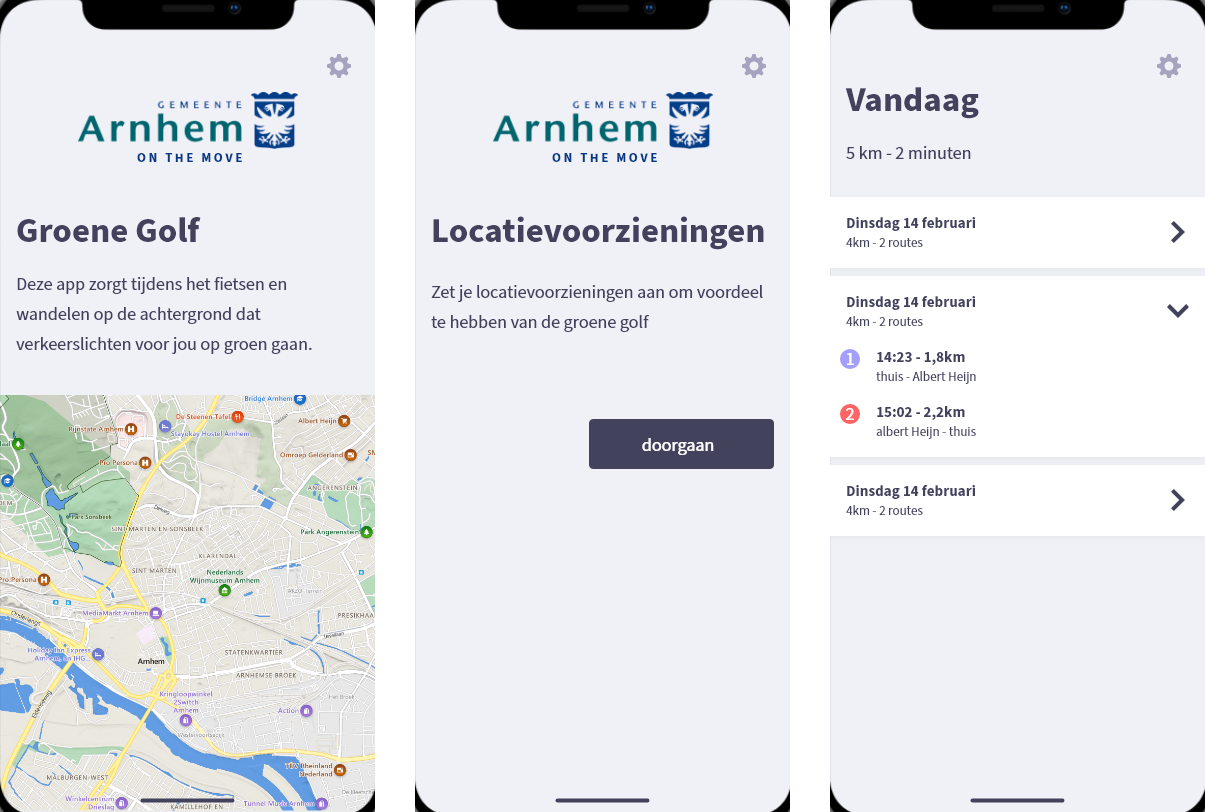
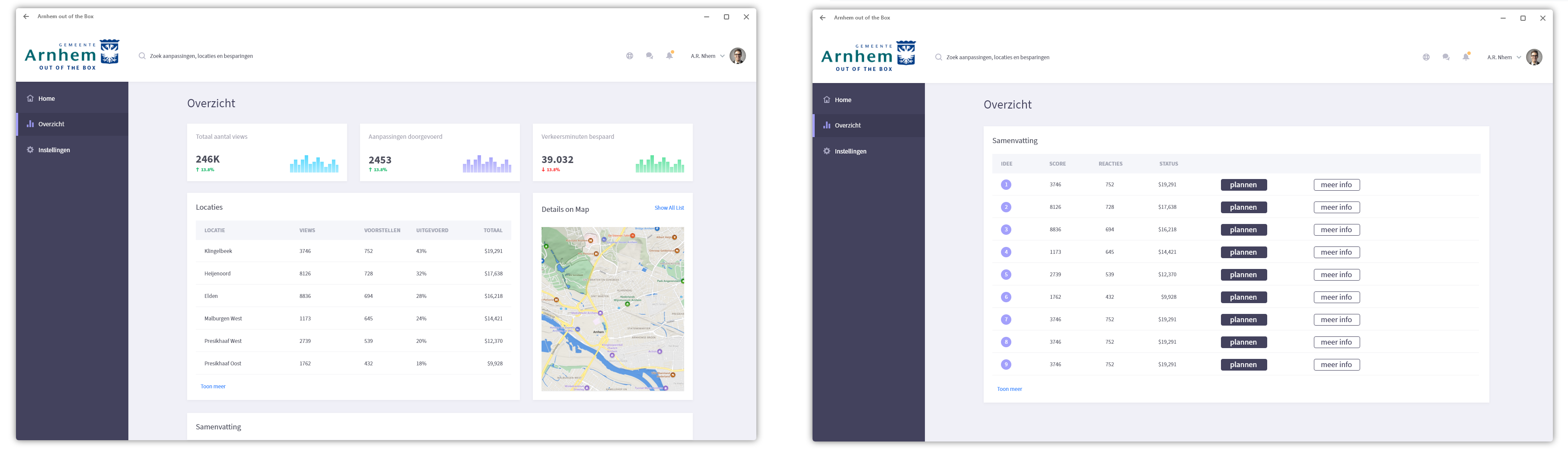
Met een duidelijke visie ging ik over tot high-fidelity prototypes, waarbij ik ervoor zorgde dat onze ontwerpen aansloten bij de branding van Arnhem.


Ik deelde mijn Adobe XD-bestanden, afbeeldingen en video van de high-fidelity-interface met de software developer, zodat hij mijn ontwerpen kon omzetten naar een webinterface. Hierbij bood ik aan om mee te helpen en te leren over het opstellen van webapplicaties. Via GitHub leerde ik de repository te clonen en aanpassingen uit te voeren, wat leidde tot een efficiënte samenwerking.
Na het updaten van typografie, marges, en het toevoegen van interactieve elementen, resulteerde dit in een webinterface die zowel esthetisch aantrekkelijk als functioneel was. Met behulp van HTML, CSS en mijn beperkte JavaScript-kennis droeg ik bij aan een volledig klikbare high-fidelity prototype, dat nu als basis dient voor verdere ontwikkeling en presentatie.