Gebruikersgerichte prototype-ontwerp beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in juni 2024
Binnen dit project heb ik met meerdere afdelingen een gebruikersinterface ontworpen die productieafdelingen van Dedicon in staat stelt nieuwe beeldbeschrijvingen op te stellen op basis van beschikbare informatie, beeldbeschrijving over te nemen van eerder vastgelegde afbeeldingen of beeldbeschrijvingen (automatisch) te genereren op basis van generatieve AI. Deze interface kwam tot stand met een focus op het overtuigen van een gebruikersgerichte ontwerpaanpak door gebruik te maken van Contextual Inquiries, Task Flow-mapping en co-creatie van low-, mid- en high-fidelity prototypes met de gebruikers.

Functioneel Prototype van Beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in mei 2024
In dit high fidelity prototype van de Monet-interface voor Dedicon heb ik een toegankelijke en gebruiksvriendelijke interface gerealiseerd. Met een duidelijke informatie-hiërarchie, zorgvuldig gekozen typografie en kleurcontrasten, biedt het ontwerp een intuïtieve workflow.

Digital Wireframe en Usability Testing van Beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in april 2024
In het Mid Fidelity Prototype van de Monet-interface heb ik inzichten uit de Task Flow en Usability Testing verwerkt, resulterend in een intuïtief ontwerp met een gestroomlijnde overzichten en verbeterde interactiviteit om te testen met realistische inhoud in een High Fidelity-prototype.

Paper Prototype en Design Validation met gebruikers van beeldbeschrijving voor Dedicon
Uitgevoerd in maart 2024
In het Low Fidelity Prototype voor de Monet-interface experimenteerde ik met Crazy 8's en paper prototypes om gebruikersbehoeften en interface-elementen snel te visualiseren. Dit proces zorgde voor een in- en overzichtelijk ontwerp dat aansluit op werkflows en verwachtingen.

Ophalen van Requirements en omzetten tot Task Flow van Beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in februari 2024
In de Requirements-fase voor de Monet-interface heb ik gebruikersbehoeften en workflows inzichtelijk gemaakt door Contextual Inquiries, Affinity Mapping en Task Flows. Dit zorgt voor een interface die aansluit op de taken en uitdagingen van Dedicon-productieafdelingen.

Projectinrichting en -definitie voor het ontwerpen van Beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in januari 2024
In een ontwerpopdracht bij Dedicon ontwerp ik een interface voor het Monet-project, waarmee productieafdelingen efficiënt beelden kunnen vergelijken, beschrijvingen genereren en controleren. Een combinatie van complexiteit, gebruiksonderzoek en innovatie.

Conceptualisatie, prototype-ontwerp en ontwikkeling omgevingsbeleving van voetgangers voor Gemeente Arnhem
Uitgevoerd in juni 2023
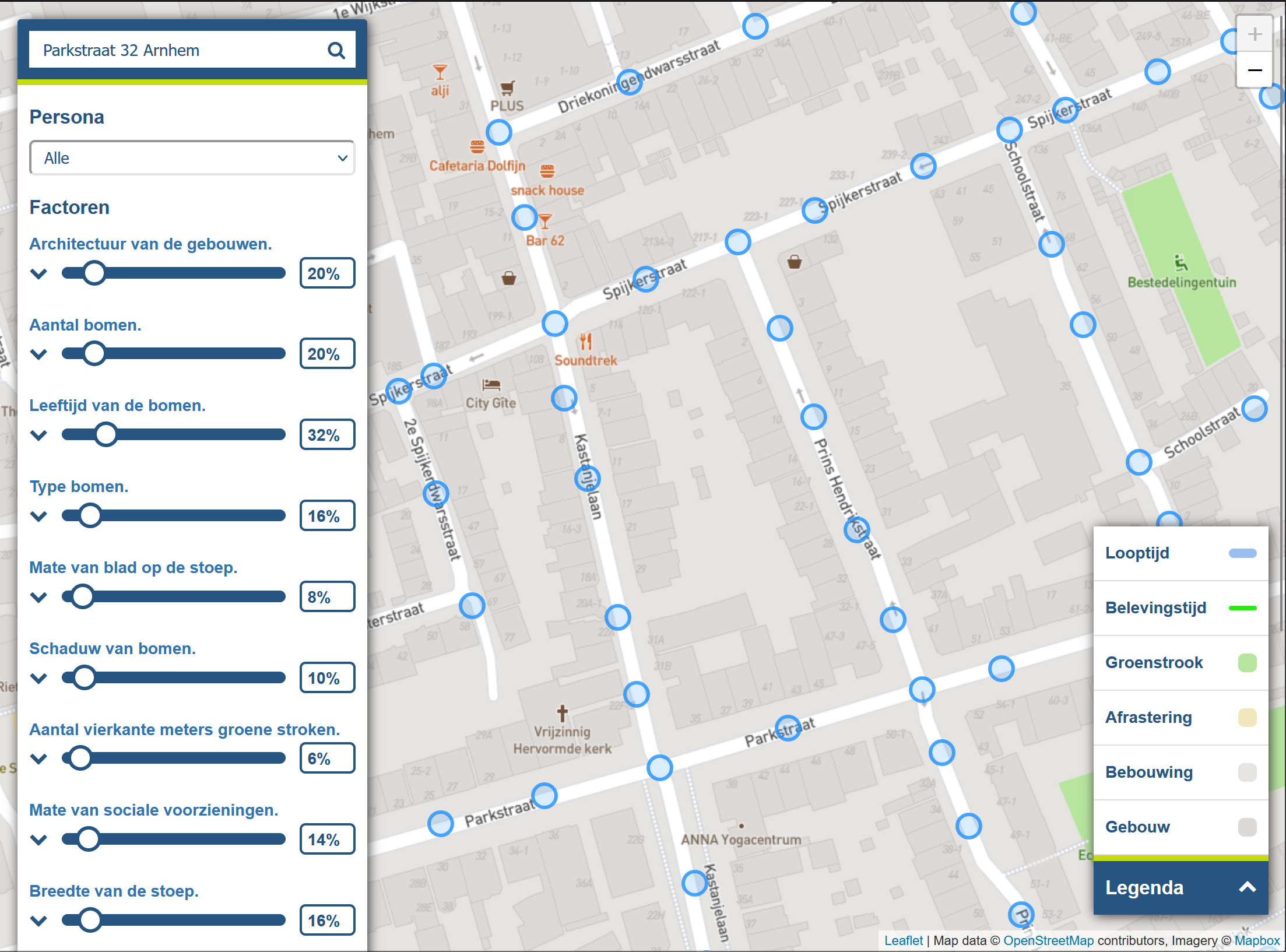
Gemeente Arnhem wil een mobiliteitsshift creëren, uit de auto en in de benenwagen. In dit project heb ik als communicatie- en interactie-ontwerper middels biebonderzoeken, expert interviews en co-creatiesessies met inwoners van Arnhem onderzocht wat mensen drijft te lopen en hoe de omgeving de beleving van de voetganger beïnvloedt. In een multidisciplinair team van mij, interactieontwerper, en IT en Business Analysis heb ik een protoype van een interface ontworpen en ontwikkeld die de invloed van de omgeving inschaalt en weergeeft. Dit resultaat biedt de gemeente Arnhem inzicht in de reikwijdte van wandelend Arnhem en de handvatten om deze te optimaliseren.

Prototypes omzetten naar een Web-applicatie waar omgevingsinzichten uit op te halen en te toetsen zijn
Uitgevoerd in juni 2023
Ontdek hoe ik in dit project met designkeuzes, uitdagingen en technische samenwerking interfaces ontwikkelde die naadloos aansluiten bij de behoeften van stakeholders zoals de toekomstige gebruikers en beleidsmedewerkers van gemeente Arnhem.

Van gebruikersbehoeften naar Wireframes voor een interface die inzicht moet bieden in hun omgevingsruimte
Uitgevoerd in mei 2023
Het concept van loopruimte in Arnhem inzichtelijk maken evolueert van ruwe schetsen naar een geavanceerd mid-fidelity prototype. Door onderzoek, co-creatie en iteratie komen we tot een interface die loopervaringen inzichtelijk maakt en gebruikers interactief betrekt.

In Co-creatie met inwoners van Arnhem op zoek naar de ideale straat waar mensen willen zijn
Uitgevoerd in april 2023
Co-creatie kan leiden tot waardevolle inzichten over de beleving van loopomgevingen. Door context mapping en gebruikerssessies worden behoeften en beleving van omgevingsfactoren blootgelegd en creatieve ideeën voor een loopvriendelijke Arnhemse wijk gevormd.

Lopen prettiger maken door oog voor de omgeving te hebben en creëren
Uitgevoerd in maart 2023
In dit artikel onderzoek ik de elementen van walkability en mobiliteit om een loopvriendelijk Arnhem te ontwerpen. Door expert-inzichten uit de stedenbouw, mobiliteit en designkaders samen te brengen, ontwikkel ik praktische, inspirerende voorstellen.

Ontwerpen voor Gedragsverandering: Hoe krijgen wij Arnhem uit die auto en op de fiets?
Uitgevoerd in februari 2023
Hoe kun je inwoners van Arnhem écht motiveren om vaker te lopen of te fietsen? In dit artikel deel ik een stappenplan voor gedragsverandering, gebaseerd op onderzoek en inzichten over mobiliteit, bereikbaarheid en de voorkeuren van de Arnhemmers.

Creatief werken met ICT in de 1-10-100-methode
Uitgevoerd in januari 2023
Arnhem wil dat haar inwoners meer lopen en minder met de auto gaan. In een multi-disciplinair team combineerde ik in een 1-10-100-opzet het Design Thinking en Agile samenwerken. Ontdek hoe verschillende disciplines samen werkten om innovatieve concepten te ontwikkelen.

"Uit jezelf en vind jouw eigen signatuur", van idee tot prototype-pitch
Uitgevoerd in mei 2022
In deze laatste iteratie van het project laat ik zien hoe we van concept tot prototype zijn gekomen met het User Flow-diagram en wireframes. Het concept "Wie ben ik?" combineert spelelementen met persoonlijke herkenning en samenwerking binnen een interactief platform.

Met co-creatie op zoek naar jouw eigenschappen
Uitgevoerd in april 2022
In dit artikel ontdek je hoe ik een Co-creatie Design Game ontwierp dat inzichten opleverde over de behoeften en interesses van de doelgroep. Door context mapping en speelse activiteiten kwamen waardevolle ideeën naar boven voor een innovatief herontwerp van ons concept.

Ontwerpen door Game-Theorie te Testen met de gebruikers
Uitgevoerd in maart 2022
In dit artikel beschrijf ik mijn zoektocht door het ontwerpen van een virtuele ontwikkelingsruimte voor studenten—een plek om uitdagingen aan te gaan met andere studenten, feedback te geven en te ontvangen en je eigen unieke signatuur te ontdekken.

Hoe vind je als creatieve student spelenderwijs je signatuur?
Uitgevoerd in februari 2022
In dit artikel deel ik onze iteratieve aanpak binnen het Signatuur-Feedbackspel, waarbij spelontwerpprincipes worden gebruikt om creatieve zelfreflectie en feedback te stimuleren. Elk ontwerpstadium heeft ons nieuwe inzichten opgeleverd om de spelervaring te verbeteren.

Agile ontwerpen met constante gebruikersfeedback voor creatieve studenten van de HAN Arnhem
Uitgevoerd in januari 2022
Hoe ontwerp je een speels, leerzaam product dat persoonlijke groei uitdaagt en stimuleert? In dit artikel deel ik onze aanpak, inzichten en uitdagingen binnen een Agile ontwerpproces, waarbij we IBM’s The Loop gebruikten om een betekenisvol resultaat te creëren.

Web-app Mock-up van Beeldbeschrijvingssoftware voor Dedicon voor het overtuigen van stakeholders
Uitgevoerd in juni 2024
In deze mock-up van het uiteindelijke product heb ik gefocust op het weergeven en uitvoeren van de taken van de software, zodat het ontwerp en feedback van het systeem realistisch zijn, om zo stakeholders van dit project te overtuigen van mijn aanpak.
